Services details
All Services

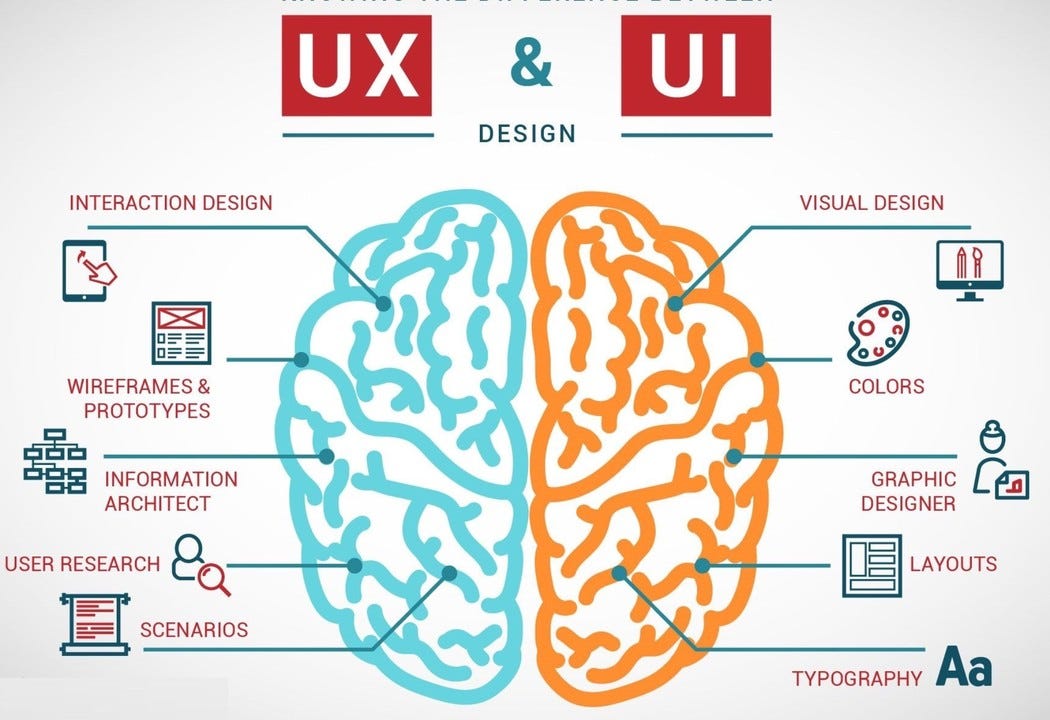
UI/UX Design: Crafting Exceptional Digital Experiences
UI (User Interface) and UX (User Experience) design are two interrelated fields that focus on creating functional, aesthetically pleasing, and user-friendly digital products. Whether it’s a mobile app, website, or software interface, UI/UX design is essential for enhancing user satisfaction and achieving business goals.
What is UI Design?
User Interface (UI) Design is the process of designing the visual layout and interactive elements of a digital product. It ensures that users can easily navigate and interact with the interface.
Key Elements of UI Design:
- Visual Design: Colors, typography, and imagery to create an appealing aesthetic.
- Layout: Arranging content and elements for clear navigation and hierarchy.
- Interactive Components: Buttons, menus, sliders, and input fields.
- Responsiveness: Ensuring compatibility across various devices and screen sizes.
What is UX Design?
User Experience (UX) Design focuses on the overall feel of the user’s interaction with a product. It emphasizes functionality, usability, and ensuring that the product solves user problems effectively.
Key Elements of UX Design:
- User Research: Understanding user needs, pain points, and behavior.
- Information Architecture (IA): Structuring content logically for easy access.
- Prototyping & Wireframing: Creating blueprints of the product for testing and feedback.
- Usability Testing: Ensuring the product is intuitive and meets user expectations.
Why UI/UX Design Matters
- Enhanced User Satisfaction: A seamless and enjoyable experience keeps users engaged.
- Increased Conversion Rates: Well-designed interfaces lead to higher sales and sign-ups.
- Brand Loyalty: Positive interactions build trust and long-term relationships.
- Competitive Advantage: Superior design sets your product apart in a crowded market.
Key Principles of UI/UX Design
- Simplicity: Keep designs clean and intuitive, avoiding unnecessary complexity.
- Consistency: Use uniform elements, typography, and layouts across the product.
- Accessibility: Design for inclusivity, ensuring usability for people with disabilities.
- Feedback: Provide users with visual or auditory cues for actions taken.
- Speed: Optimize performance to reduce load times and enhance responsiveness.
UI/UX Design Process
- Research: Gather data on user needs, competitors, and industry standards.
- Ideation: Brainstorm and sketch ideas for potential solutions.
- Wireframing: Develop low-fidelity layouts to visualize structure.
- Prototyping: Build interactive models for testing functionality.
- Testing: Conduct usability tests to refine the design.
- Implementation: Collaborate with developers to bring the design to life.
- Iteration: Continuously gather feedback and make improvements.
Tools for UI/UX Design
- Design Tools: Adobe XD, Figma, Sketch, and InVision.
- Prototyping: Axure, Marvel, and Proto.io.
- Collaboration: Miro, Slack, and Zeplin.
- User Testing: Hotjar, Maze, and UserTesting.
Trends in UI/UX Design
- Dark Mode: Aesthetic and energy-efficient themes.
- Microinteractions: Small animations for better engagement.
- Neumorphism: Minimalistic, soft designs with depth.
- Voice Interfaces: Integrating voice commands and interactions.
- AI Integration: Personalized experiences using artificial intelligence.
Investing in effective UI/UX design can elevate your product and ensure long-term success in today’s competitive digital landscape. Let me know if you need help with a specific project or a design strategy tailored to your needs! 🎨